28 March 2012

I came across a scenario where my client wants SharePoint extranet site contents look and feel consistent. The site have many sub sites and which lot of publishing pages, editors can create pages, add content editor web part and add contents.
The request routed to me about deleting some custom styles from content editing tool and adding some new ones.
Solution
Open the current “Master” page in SharePoint 2010 designer.
Click “Style” tab from designer menu and select “Manage styles”
Right click any CSS style from” Manager Style” list and select “Go to code”
The core CSS file has all styling references ; the style starts with name “.ms-rteStyle”.
Create new styles as
.ms-rteStyle-stylename
{-ms-name:"Eblogin Style"; color:#00adee;}
Save the Core.css file
Note: YOU CAN ALSO DELETE THE EXISTING STYLES BEFORE SAVING THE CSS FILE
Open the SharePoint site and go to a page which has content editor web part.
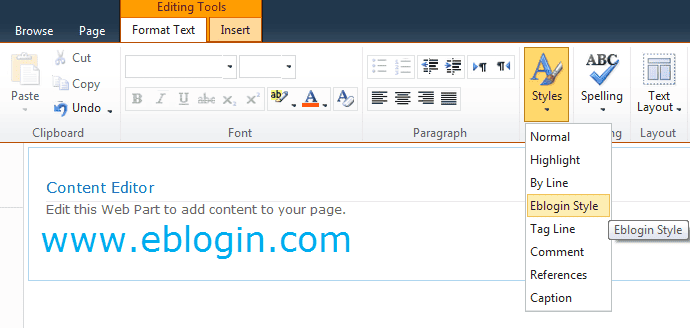
Edit any content inside the content editor web part and try to select the style from editing tool. You will see new style as shown below