15 March 2011

It is very simple to modify the appearance of “Quick launch” by setting attributes of master page. You can change attributes to collapse the menu view to heading and the fly out menu will be used to show subordinate menu items.
The menu control is defined in the default master for the website.
Here are the steps you need to perform to get the fly out quick launch menu.
1. Open the browser and go to the site which “Quick launch” menu you want to customise.
2. Navigate to Site actions > Site Setting > Master pages.
3. Select the V4.masetr master page; click “Edit Document” form the ribbon.
4. Go to <SharePoint:AspMenu id=”V4QuickLaunchMenu” section of your page code and replace the “StaticDisplayLevels” attribute value to 1 and “MaximumDynamicDisplayLevels” attribute value to 1 as well.
<SharePoint:AspMenu id="V4QuickLaunchMenu" runat="server" EnableViewState="false" DataSourceId="QuickLaunchSiteMap" UseSimpleRendering="true" UseSeparateCss="false" Orientation="Vertical" StaticDisplayLevels="2" MaximumDynamicDisplayLevels="0" SkipLinkText="" CssClass="s4-ql" />
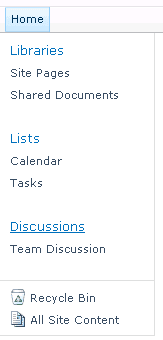
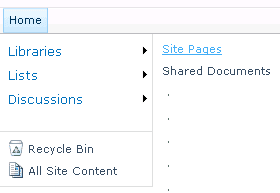
You can see the before and after effects in the following pictures.


Before After
тут проститутки Харькова
Молодые проститутки Харькова, такие же прекрасные как цветы в Харькове. Насладитесь их незабываемой компанией.