SharePoint Hosted App to retrieve
local weather information
30 April 2013

In one of my previous post I explained how to get current user locale information like city, country, latitude, longitude, IP address using SharePoint hosted app. In this post, I have taken one further step to get the weather information of current logged in user’s location.
Follow the below steps to achieve the same results.
Create new SharePoint hosted app project inside visual studio.
jQuery.ajax({
url: ‘//freegeoip.net/json/’,
type: ‘POST’,
dataType: ‘jsonp’,
success: function (location) {
jQuery(‘#city’).html(location.city);
jQuery(‘#longitude’).html(location.longitude);
jQuery(‘#latitude’).html(location.latitude);
jQuery(‘#country-name’).html(location.country_name);
GetWeatherInfo(location.latitude, location.longitude);
}
});
function GetWeatherInfo(lati, longi)
{ var APIkey = ‘API Key’ // Get a new key from https://developer.forecast.io/register and it is free
var urlForecast = ‘https://api.forecast.io/forecast/’;
var unit = ‘si’; // “si” is shortcut for Celsius and “us” is shortcut for Fahrenheit
jQuery.ajax({
url: urlForecast + APIkey + “/” + lati + “,” + longi + “?callback=?&units=” + unit ,
type: ‘GET’,
dataType: ‘jsonp’,
timeout: 3500,
success: function (data)
{ $(‘#currentTemp’).html(data.currently.temperature.toFixed(0));
$(‘#minTemp’).html(data.daily.data[0].temperatureMin.toFixed(0));
$(‘#maxTemp’).html(data.daily.data[0].temperatureMax.toFixed(0));
$(‘#humidity’).html(data.currently.humidity);
$(‘#windSpeed’).html(data.daily.data[0].windSpeed.toFixed(0));
$(‘#windBearing’).html(data.daily.data[0].windBearing.toFixed(0));
$(‘#visibility’).html(data.daily.data[0].visibility.toFixed(0));
$(‘#cloudCover’).html(data.daily.data[0].cloudCover.toFixed(0));
$(‘#pressure’).html(data.daily.data[0].pressure.toFixed(0));
$(‘#summary’).html(data.currently.summary);
}
});
}
On default.aspx page replace the “PlaceHolderMain” control with the following code
<asp:Content ContentPlaceHolderID=”PlaceHolderMain” runat=”server”>
<label for=”city”>City: </label><label id=”city”></label> <br />
<label for=”country-name”>Country: </label><label id=”country-name”></label> <br />
<label for=”currentTemp”>Current Temprature: </label><label id=”currentTemp”></label> <br />
<label for=”minTemp”>Min Temp: </label><label id=”minTemp”></label> <br />
<label for=”maxTemp”>Max Temp: </label><label id=”maxTemp”></label> <br />
<label for=”humidity”>Humidity (0-1): </label><label id=”humidity”></label> <br />
<label for=”windSpeed”>Wind Speed (km/h): </label><label id=”windSpeed”></label> <br />
<label for=”windBearing”>Wind Bearing: </label><label id=”windBearing”></label> <br />
<label for=”Visibility”>Visibility (km): </label><label id=”visibility”></label> <br />
<label for=”cloudCover”>Cloud Cover: </label><label id=”cloudCover”></label> <br />
<label for=”pressure”>Pressure (mb): </label><label id=”pressure”></label> <br />
<label for=”summary”>Summary: </label><label id=”summary”></label> <br />
</asp:Content>
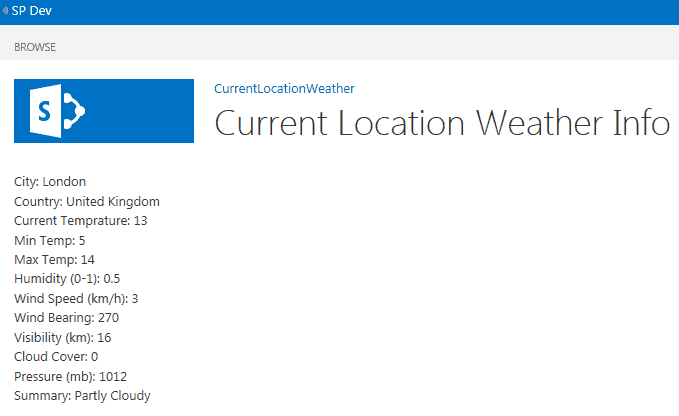
Press F5 and see the magic
My Results
A user from London Office

You can build UI something like below using css once you have all the weather information in hand.


Happy SharePoint coding