3 March 2015

I am big fan of using OOTB stuff, but sometime customer want to see things in different way or their organisational design guidelines are difficult to achieve using OOTB functionality.
In my previous post I have explained how to customise SharePoint list form using Angular JS and Bootstrap
Here, I will show you how to display list items using bootstrap and AngularJS. I have picked a scenario: I have SharePoint 2013 list called “Customer Details”. The list have following columns
I am big fan of using OOTB stuff, but sometime customer want to see things in different way or their organisational design guidelines are difficult to achieve using OOTB functionality.
In my previous post I have explained how to customise SharePoint list form using Angular JS and Bootstrap
Here, I will show you how to display list items using bootstrap and AngularJS. I have picked a scenario: I have SharePoint 2013 list called “Customer Details”. The list have following columns
| Schema name | Display name |
| Title | Customer name |
| City | City |
| Country | Country |
| ContactPerson | Contact person |
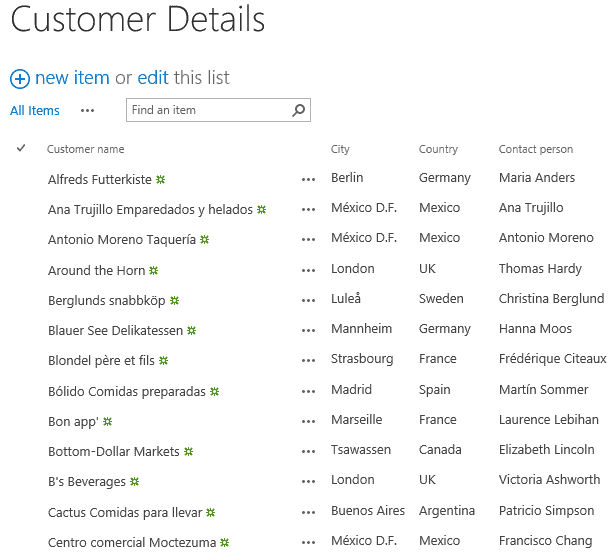
The list default OOTB view appear as below

The customer want to display this list data on a page but with complex UI design. OOTB list web part will only display the data in same way as it appears in the list view.
One way to achieve the complex design is by using AngularJS and Bootstrap.
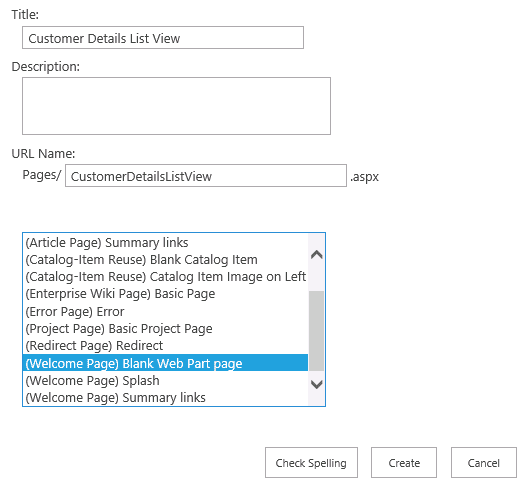
1. Create a new page inside SharePoint 2013 site “Pages” library.

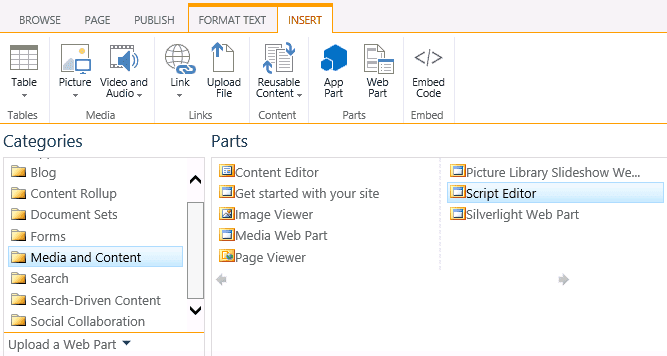
2. Add a “Script Editor” web part on the page

3. Copy and paste the following code inside script editor web part
<script src=”//ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js”></script>
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js”></script>
<script>
var angApp = angular.module(‘SharePointAngApp’, [ ] );
angApp.controller(‘spCustomerController’, function ($scope, $http) {
$http ( {
method: ‘GET’,
url: _spPageContextInfo.webAbsoluteUrl + “/_api/web/lists/getByTitle(‘Customer Details’)/items?$select=Title,City,Country,ContactPerson”,
headers: { “Accept”: “application/json;odata=verbose” }
}).success(function (customerData, status, headers, config)
{ $scope.customers = customerData.d.results;
}).error(function (customerData, status, headers, config) {
});
});
</script>
<link data-require=”bootstrap-css@*” data-semver=”3.0.0″ rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css” />
<div ng-app=”SharePointAngApp”>
<div ng-controller=”spCustomerController”>
<br/>
<table class=”table table-striped table-hover”>
<tr>
<th>Customer name</th>
<th>City</th>
<th>Country</th>
<th>Contact person</th>
</tr>
<tr ng-repeat=”customer in customers”>
<td>{{customer.Title}}</td>
<td>{{customer.City}}</td>
<td>{{customer.Country}}</td>
<td>{{customer.ContactPerson}}</td>
</tr>
</table>
</div>
</div>
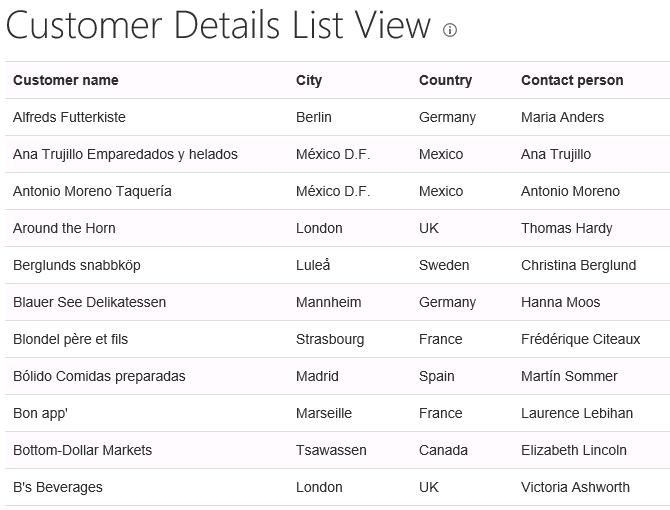
Now, the list data will appear as below inside script editor web part.