21 March 2013

Imagine you have created two SharePoint 2013 web applications. They are hosted on same web front end server with default post 80.The web applications URL’s are something like web1.eblogin.com and web2.eblogin.com. You want to enable SSL on both web applications and have wildcard SSL certificate (*.eblogin.com).
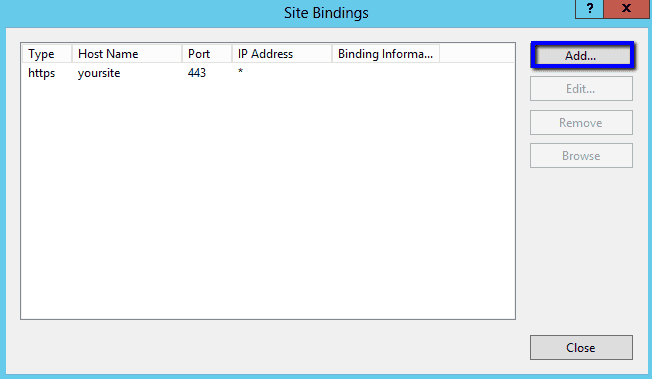
I came across this scenario during a project where I need to do SSL binding for Intranet site and my sites web applications. I have tried it with normal process. I opened the IIS 7 manager, clicked on the web1.eblogin.com web site and then under the actions menu “bindings” option, provided the binding details and clicked OK. I then repeated the same steps for web2.eblogin.com. As a result it eventually drops the SSL certificate binding for the web1.eblogin.com. I tried again on web1.eblogin.com which then drops the binding for web2.eblogin.com
Workaround
Option 1: Always create SharePoint 2013 Web applications with SSL enabled and provide host header at the first place. It will do the SSL certificate binding automatically for the web application.
Option 2: The first workaround is not always applicable. For example, what if the business provide SSL certificate after you set up site structure or may be after site goes live. In this case you might end up re-creating the web applications with SSL enabled and reattach content database to them. So the resolution to this is
Go to front end web server where the web applications are hosted
Open command prompt
Navigate to the AppCmd.exe physical directory
systemroot%\system32\inetsrv\AppCmd.exe
Run the following command for each web application to do SSL binding
//command to run appcmd set site /site.name:" Site name as appear in IIS" /+bindings.[protocol='https',bindingInformation='*:443:web1.eblogin.com]
After this you can run the following Windows PowerShell command to get the binding details for a particular web application
Get-WebBinding ‘Site Name as appear in IIS '