Simple SharePoint hosted App “User Location Tracker”
24 April 2015

You can follow the below steps to get user location information inside your SharePoint hosted app.
Create a “SharePoint Host App” project in visual studio 2013
Replace app.js contents with below code
jQuery.ajax ( {
url: ‘//freegeoip.net/json/’,
type: ‘ POST ‘,
dataType: ‘ jsonp ‘,
success: function (location) {
jQuery(‘ #city ‘) .html ( location.city );
jQuery( ‘#region-code’ ).html( location.region_code );
jQuery( ‘#region-name’ ) .html( location.region_name ) ;
jQuery( ‘#ip’ ).html( location.ip );
jQuery( ‘#longitude’ ) .html ( location.longitude );
jQuery( ‘#latitude ‘ ) .html ( location.latitude );
jQuery( ‘#country-name’ ) .html ( location.country_name );
jQuery( ‘#country-code’ ).html(l ocation.country_code );
}
});
On default.aspx page replace the “PlaceHolderMain” control with the following code
<asp:Content ContentPlaceHolderID=”PlaceHolderMain” runat=”server”>
<label for=”city”>City: </label><label id=”city”></label> <br />
<label for=”country-name”>Country: </label><label id=”country-name”></label> <br />
<label for=”country-code”>Country code: </label><label id=”country-code”></label> <br />
<label for=”region-name”>Region: </label><label id=”region-name”></label> <br />
<label for=”region-code”>Region code: </label><label id=”region-code”></label> <br />
<label for=”latitude”>Latitude: </label><label id=”latitude”></label> <br />
<label for=”longitude”>longitude: </label><label id=”longitude”></label> <br />
<label for=”ip”>IP address: </label><label id=”ip”></label> <br />
</asp:Content>
Press F5 and see the magic
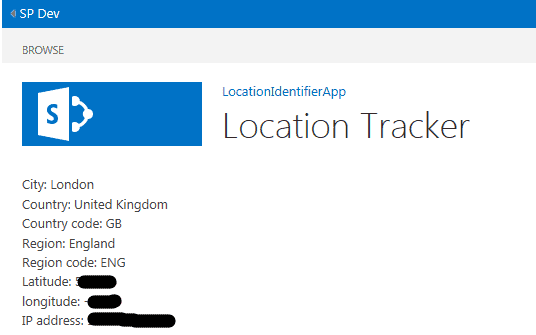
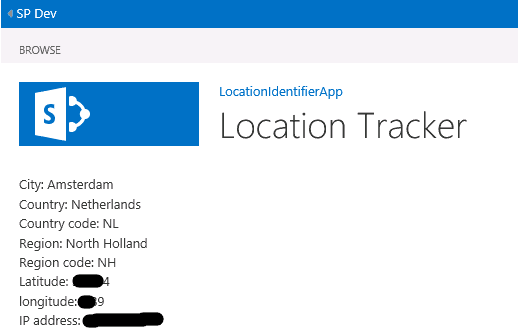
My Results
A user from London Office

A user from Amsterdam office

This is just the basic user location specific information I have managed to get using http://freegeoip.net free web service. Now you can use this information to drive user experience in you SharePoint environment. Good luck!